
The modern TinyMCE text-editor offers quick and easy adding text and images to websites. Extensive features and easy usage make adding of new content a breeze!

Headlines are quickly set by this special content. You can design your headline and then choose the fitting format so that the headlines will look perfect everywhere.

Personal videos, YouTube videos as well as many other platforms can play easily be presented on your web site with our video content . Simply paste the link, save and you're done! Simply log off to play.

Current weather conditions, a countdown, disqus and more can be embedded in seconds . Merely copy the code into XHTML-Content, save and done. You will see the content as soon as you log off.

Our Line-Content allows the quick and easy adding of lines to separate parts on your page. There is no limit to your creativity.

Our form-content allows you to design any type of forms; simple and intuitive. Again, there are no limits to your creativity. A great tool to get in touch with your website visitors.

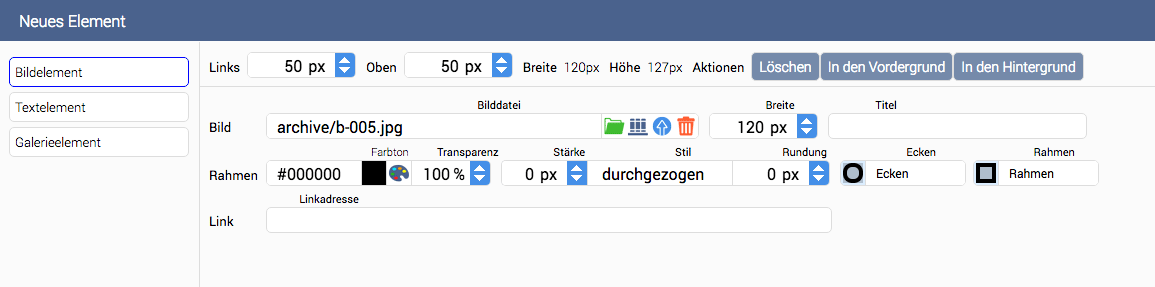
Quickly and easily place images on your site. Our image content does just that. Use your own images or use our picture database and leave a lasting impression with your visitors.

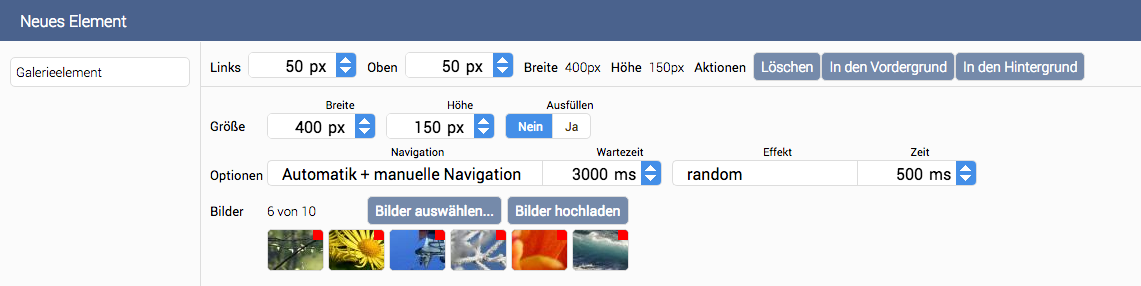
The gallery allows you to display any number of images on your website. Visitors who click on the thumbnails can conveniently view your masterpieces in full size and high quality.

Import pictures from Flickr or any channel to your website and show your visitors a selection of images by means of an image gallery.

Select your own and other feeds on your site and ensure that your visitors always see the latest news from around the world; this keeps your site updated and interesting.

Extensive and well designed tables allow you to prepare the best tables with our table content. Usage is simple and the results are perfect. Alternatively the text section, has ability to create tables as well.

You want see an overview of all your pages clearly on one or several places on your homepage? Easy - "Sitemap” allows you to do this and automatically updates new content!

Easily share the contents of your page4 website on social networks. The new “Social Share Content” does this in a few minutes!

Many followers liven up your website and ensure that your content is shared on the net. The “Social Content Follow” done in seconds.

Self-explanitory; counts and displays the activities of your visitors.

You need an additional navigation to specific pages? Simply use the link list.

The calendar displays the time or shows a complete calendar in the sidebar. Helpful for many visitors.

The guestbook of page4 can be embedded on any page of your website. The entries are stored in a database and are not lost when deleting or moving the guestbook.

You can create rows and columns individually on each page and then use them to target your content. You can create up to 10 columns in each row and create as many rows as you want.
You can generate as many pages as you like. Thanks to our comfortable page management, You can easily sort your pages by drag-and-drop faster than with any other system.
Able to handle an unlimited number of levels, we have purposely limited page4 to 10 levels. This will allow you to structure your website simply and sensibly by drag-and-drop.
You can make a page is invisible, remove it from the navigation, link to the current page, set as start page, secure it or add an external link, leading to your blog.
You can copy complete pages including all functions and textures on that page with 2 simple mouse clicks; it does not get any easier than this.
You can move complete pages including all functions and textures on that page, regardless of how many levels are active on that page. Drag&drop allows the easy moving of pages within a level or even between levels. If the level limit is reached, page4 will automatically recognize this.
Each content element, regardless if text, images or whatever, has its own options which can be accessed and adjusted individually. Eg. It is possible to generate a frame for each element, assign a background color, and set the internal margins. Since you decide where a frame is to be drawn, you could, for example, set this element to have a width of 10 px, a grey line on the right and add a link to the bottom. Since all these factors are variable, you have many options for this.
You can individually move and reposition each content element on your webpage by drag-and-drop. Alternatively, you can also move all elements with our click-system. The first click activates the element, and the second click determines where this element should be moved to. Copy: In order to copy elements, simply click the respective icon in the toolbar and then click on the location where you want the element to be copied to. It does not get any easier than this.
Each content element which you have placed into the dashboard, can be modified in that location. As soon as an element is placed into the dashboard, You can even generate and modify new elements, giving the advantage that no one apart from yourself can see the elements and dashboard. Once you are ready to publish the content, simply move or copy it onto the respective page on your website.
You want to implement a link, which directs your visitors to a specific content? No problem with our jump points. Each content element has its unique jump point address, which allows anyone clicking the link to be directed to specific content elements.
Most webkits only offer different colors for certain areas of the website. page4 allows you to individually assign colors to any part of your website; transparent colors are also available, Regardless of sidebar, footer, background, all margins, just about everything can be colorized at will.
Each area that can be assigned with the background color, can also be assigned with a background image; including all options of aligning and positioning that image. You may use images from our database or you can upload your own images.
We offer a lot of areas that you can use In a design; 3 headers, 3 footers, 2 sidebars, 1 content area and 1 navigation area. You can draw borders for each of these areas. You can choose from different line types, and also specify the width (between 0 and 99 pixels), assign specific colors of these lines and specify on which pages you want this line to appear. You can choose from 15 different variations, offering a vast number of combinations.
Each area that can be framed, also offers the option to round the edges. The rounding can be set between 0 and 99 pixels, and even specify to which edges the rounding should be applied. Again, we offer 15 variations for this, which are selectable by a simple mouse-click. Rounding's will also be displayed, if the border has been deactivated, or has been set to 0 pixels.
All areas can be modified with a shadow effect. Currently this is done by choosing an effect from a list. This area will beExpanded an offer the option to add your own effects which will then be applied to the respective area.
You can freely adjust the width of your entire website, by means of sliders. The entire width can be set In 10 pixel steps between 700 and 1500 pixels. Sidebars can be adjusted in Steps of the five pixels, between 150 and 400 pixels. The distance between those two areas can be adjusted from 1 to 80 pixels. The system will always recognize at which position you are, and display all options that are relevant for the section./p>
500 pixels, in 5 pixel steps.You can also adjust the 3 footers between 30 and 500 pixels. The distance between footers and headers can also be set. Furthermore, it is possible to change the navigation area height and define how the navigation is to be positioned within that area.
If background images are being used for specific areas, the positioning of these images is important. For example: if you decide to have an image that fills the entire background of your webpage, that image should be larger than one, in which you want to implement a header. We offer 5 options to scale the background: maximize – the image will be displayed as large as possible over the entire webpage without distortions, fill all – this will cause the image to jump to the maximum assigned area even it it will be distorted, select width and / or height, or you can keep the image in its original size. The background image for the external area can be set to scroll with the user, or it can remain static.
A vertical navigation can be built into the left or the right sidebar. A horizontal navigation can be positioned freely in the header area. There are many options to perfectly position your navigation on your website. Competitor's webkits require a new design for each change in the navigation.
While other systems expect you to choose a different design if you want a different type of navigation, page4 lets you use any of the existing navigation templates in any design. There are templates for horizontal and vertical navigation. We will constantly expand the selection over the next year to give you even more options.
Background color, font and lines can be set for all 3 areas; where the font information are valid for all areas and automatically adapted to the font size; even transparent colors can be used.
If you have implemented a horizontal navigation, drop down menus are automatically used for all sub-pages and are displayed. If you add a vertical navigation into the sidebar, page4 will split the navigation. The drop-down menu will be invisible, and all sub-pages are displayed in the sidebar (vertical navigation). If you remove the vertical navigation from the sidebar, and only the horizontal Navigation remains, A drop-down menu will be displayed again; everything is checked and organized automatically.
If a horizontal navigation is located between two headers, This navigation obtains its own dedicated area which you can fill out with all options (Background, frames, etc.). You can also specify the internal distance between the navigation to a specific area. The navigation is located inside a header, you can only change the inner distance. The area itself is transparent, and not adjustable. A vertical navigation always has a transparent area.
Every converted or new design offers the option to turn the mobile view on or off. If the mobile view is activated. The navigation will switch to a mobile version as soon as the display width is less than 480 pixels. Additionally, the sidebar that displays multi-column content will now show single column content. All new and converted templates as well as all contents are responsive and always adapt to the display size automatically.
You can embed font information for headers, text and links in the design and thus ensure a uniform font format on all pages. The font formats are saved in the design.
Apart from the content area and the horizontal navigation, page4 allows you to hide all elements within a design. You can also decide which of the 8 additional areas you wish to show or hide. This offer a large variety of options for the design.
A structure determines how the individual areas are positioned. Currently you can apply 4 different structures to any design, specify how the sidebars are to be displayed and if you want to implement a so called „Stripe-design“. When changing the structure, no data will be changed, but merely hidden or displayed.
You can choose from new and converted templates freely, allowing a quick startup. Every template was designed with page4. It is also possible to show or hide data from each element by using different structures and all the other options as well, offering millions of possibilities for the design, without having to have any programming knowledge.
All uploaded images are stored and displayed in the image management. You can re-arrange the images however you choose. An existing image can be displayed an unlimited number of times in any resolution on your website.
We offer a large variety of images, which may be used free of charge under contract with page4. These images have been optimized in sized and resolution for the different areas.
You can mirror any design horizontally by a single mouse click which can be undone at any time. If you mirror a design which contains a sidebar, that sidebar will be merged from left to right and vice versa. If a design contains 2 sidebars, they and their respective content will be switched out.
If you use a sidebar, you can determine exactly which content should be displayed. You decide if and where a block-navigation should be implemented and how the content is to be added.
Most webkits offer sidebars that are fixed and always are use the minimum space that is required – no more, independent of the height of that content area. Page4 allows you to decide how high this sidebar should be for every single sidebar.
You can set the distances between the outer edge of your webpage and the design. This allows you to set critical parameters for displaying your website.
page4 contains a complete blog that has everything that is needed. You can compose articles and set the time of publication, allow or disallow comments, or if your article may be shared. You decide of the blog-navigation is tied into the normal navigation or via the sidebar (which offers more options). The blog-system autonomously handles the navigation, adds new articles and offers additional options for presentation.
If you need to change your website, a click on to the service page will show and dispolay all tools needed to customize the site.

The full version of page4 will get you a unique address. Your own domain – that is what visitors like most and so does Google. Anyone that needs a serious homepage should opt for a personal domain. The light and Premium versions include one domain; the Professional version contains two domains. Of course you can add additional domains and also move your existing domain to us; we make this quick and easy!

Any image and any file that you intend to use on your website has to be uploaded to our server. We allocate space as follows: The Light version offers 750 MB , the Premium version 7,500 MB and the professional version offer 15,000 MB of storage. (Eg. Assuming an average file size of 200KB for each image, this would allow a total of 30,000 images to be uploaded).

Each time a visitor open your website, data is transferred between our servers and that browser; this is called traffic. Since we want to avoid that visitors cannot reach your website because the traffic has exceeded a certain data volume, we do not have any restrictions on traffic ad your website will always be reachable.

As a Premium customer, there are a number of functions that will allow you to optimize your website for Google. Every purchased version offers the option to enter keywords and titles fior each page. If a visitor searches for your keywords, the global settings will be ignored and the data which was entered for that specific page will be used.

All purchased versions offer the option to enter code in the header. This allows you to have your site verified by Google and enter the code hat is offered for Google analytics, enabling you to precisely analyze the flow of web visitors.

Each page4 page has a Copyright texture. If you wish to remove this text, any purchased version allows you to hide it by a simple mouse click.

Each page4 page has a Copyright texture, and next to it a link which allows you to signin on the site as an administrator. The purchased versions allow you to hide either the Copyright text or the Admin-LogIn, or both.
Often websites show a small logo or icon of that site. This is called a favicon. By default, we display the page4 logo – the purchased versions allow you to upload and display your own favicon. Just send us the file in respective size and resolution and we will implement it into your site.

The spreadsheet function which is integrated into text editor, allows you to generate tables and a quick and simple manner, granting access to all functions all the text editor - Available in all purchased versions.

Every version allows the option of inserting an image into your text; the purchased versions allow implementing an unlimited number of images; this can be very helpful, if you decide to place several images next to the textures.

Premium customers may upload files up to a size of 50 MB and have these available for download by your visitors.

Premium customers are allowed any number of simultaneous uploads, while users of our free version have a limit of uploading 3 files simultaneously.

Premium customer can use the Stripe section to create unique designs. Simulate unlimited background images which may either be fixed or scrolling and are displayed ion a transparent stripe.

Premium customers who are using our new design templates, have the option of implementing a slideshow, displaying up to 10 different images automatically. A large variety of options are available; You can customize image transitions, and define how long each image will be displayed. We offer a slideshow which can be placed into one of the three headers or footers.

While the free version merely allows you to place one text block onto the header, The premium versionsAllow an unlimited number of text blocks, while also allowing unlimited graphics to be embedded. An unlimited number of elements can be placed onto all headers and footers; allowing you to position your logo and other important information perfectly.